Instalación del widget de reserva en línea DIKIDI en Tilda
Última modificación:
En este artículo veremos cómo se puede crear la integración de DIKIDI y Tilda. Consulta la guía paso a paso sobre cómo agregar el widget de reserva DIKIDI Online a tu sitio web de Tilda:
1️⃣ Agregar un Bloque HTML en Tilda
- Ve al área de administración de tu sitio en Tilda
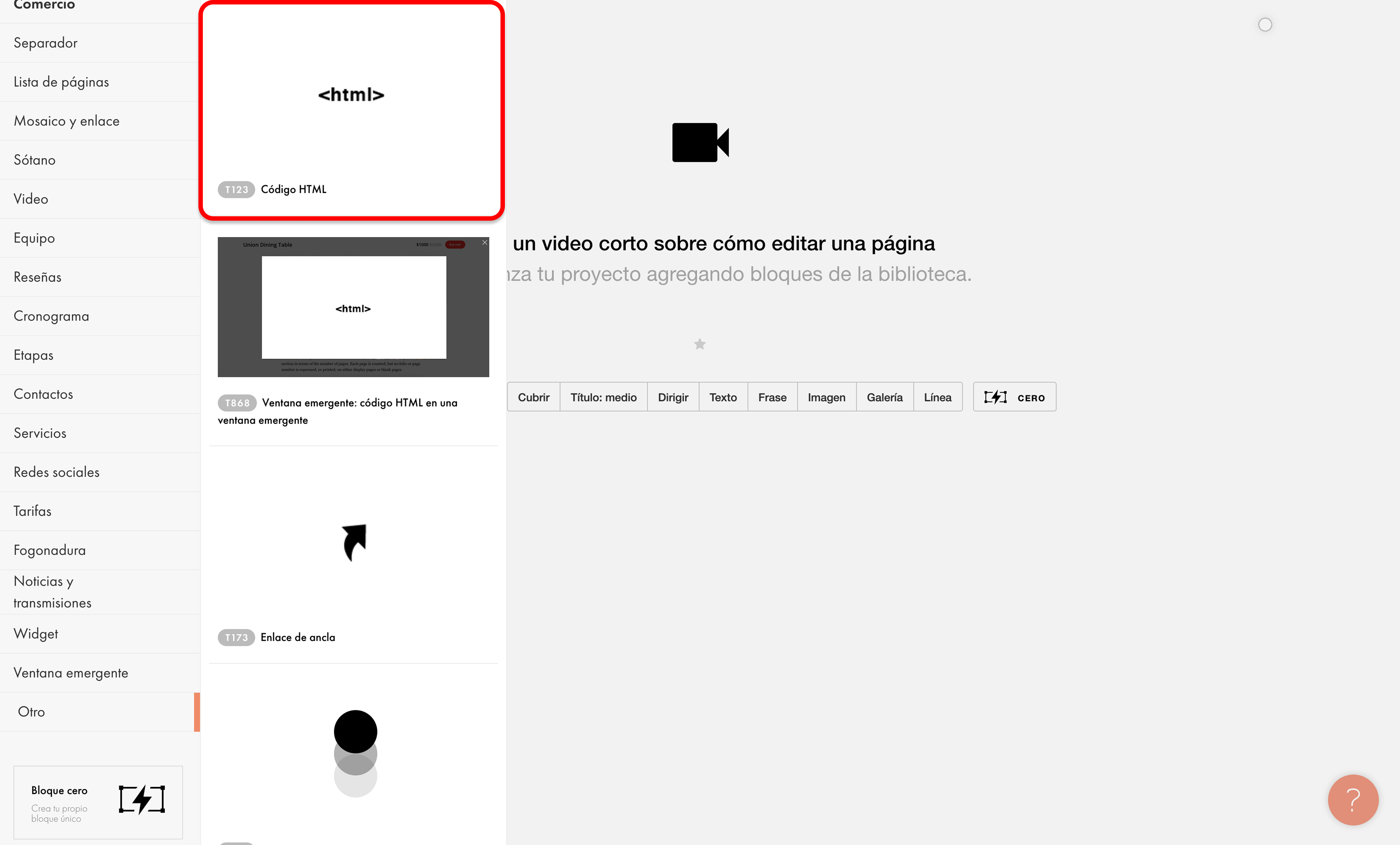
- Agrega un nuevo bloque: Todos los bloques → Otros → HTML (T123)

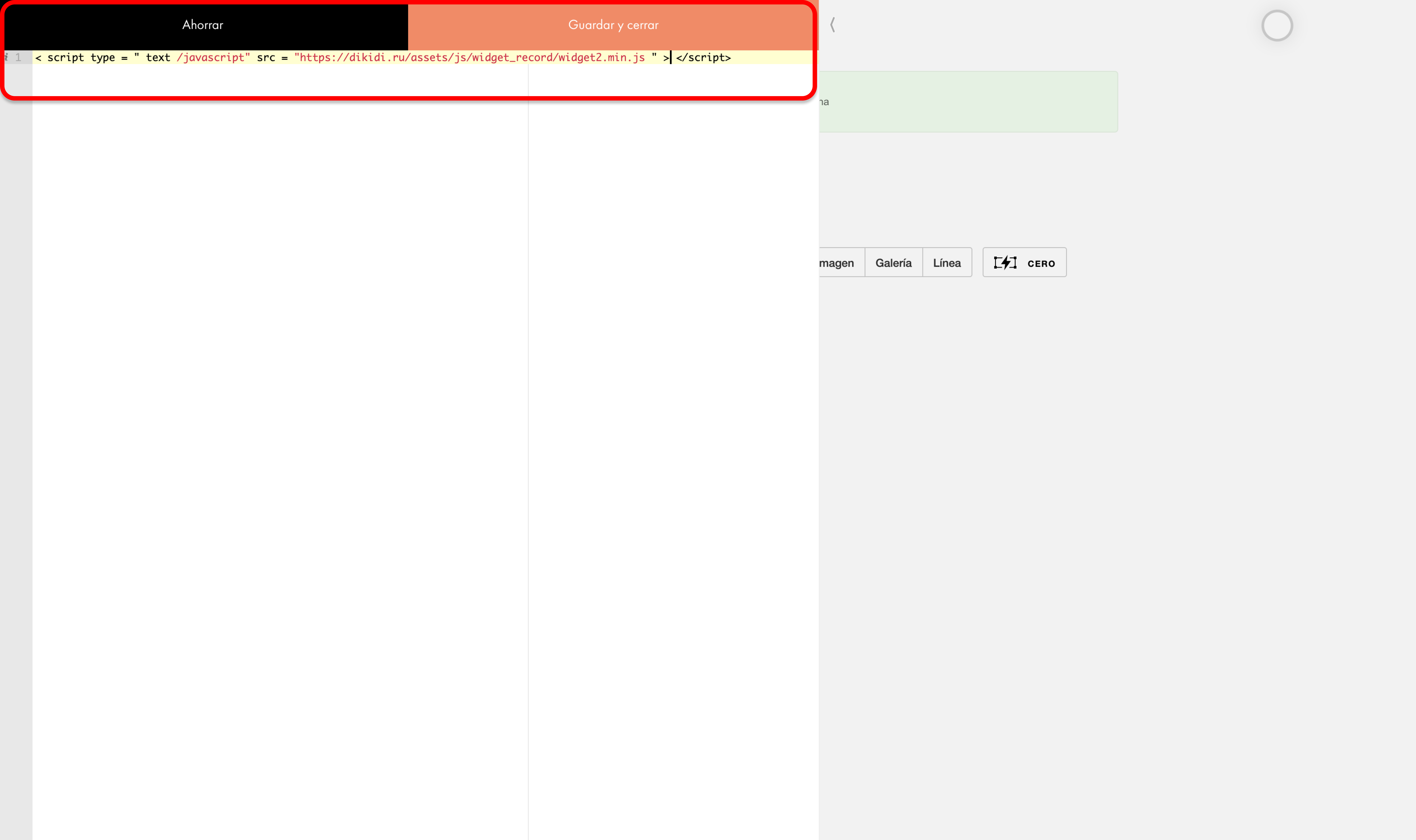
2️⃣ Abrir la Configuración del Bloque
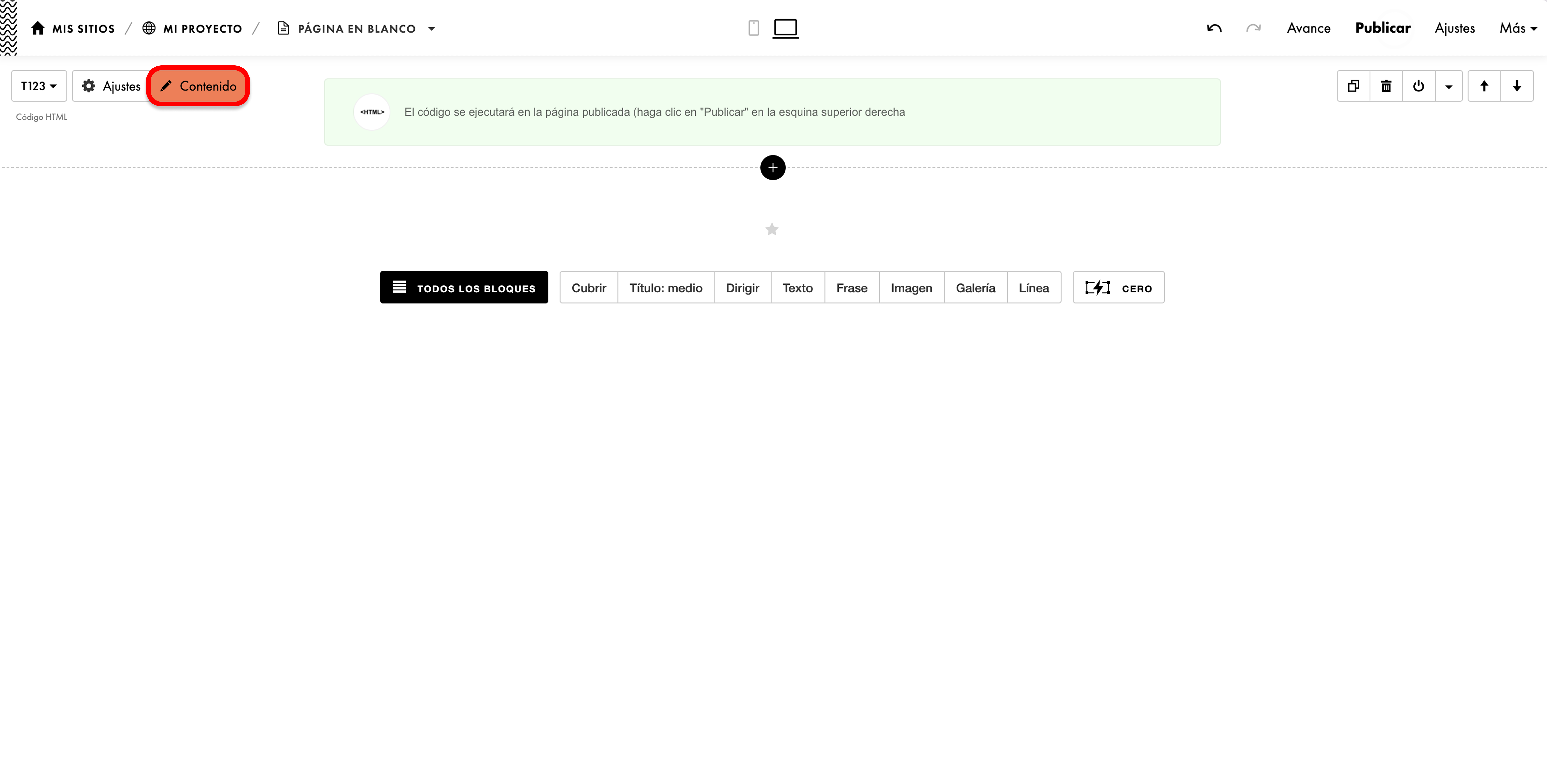
- Coloca el cursor sobre el bloque que aparece. Haz clic en el botón rojo "Contenido"
- Se abrirá una ventana para ingresar código — déjala vacía por ahora


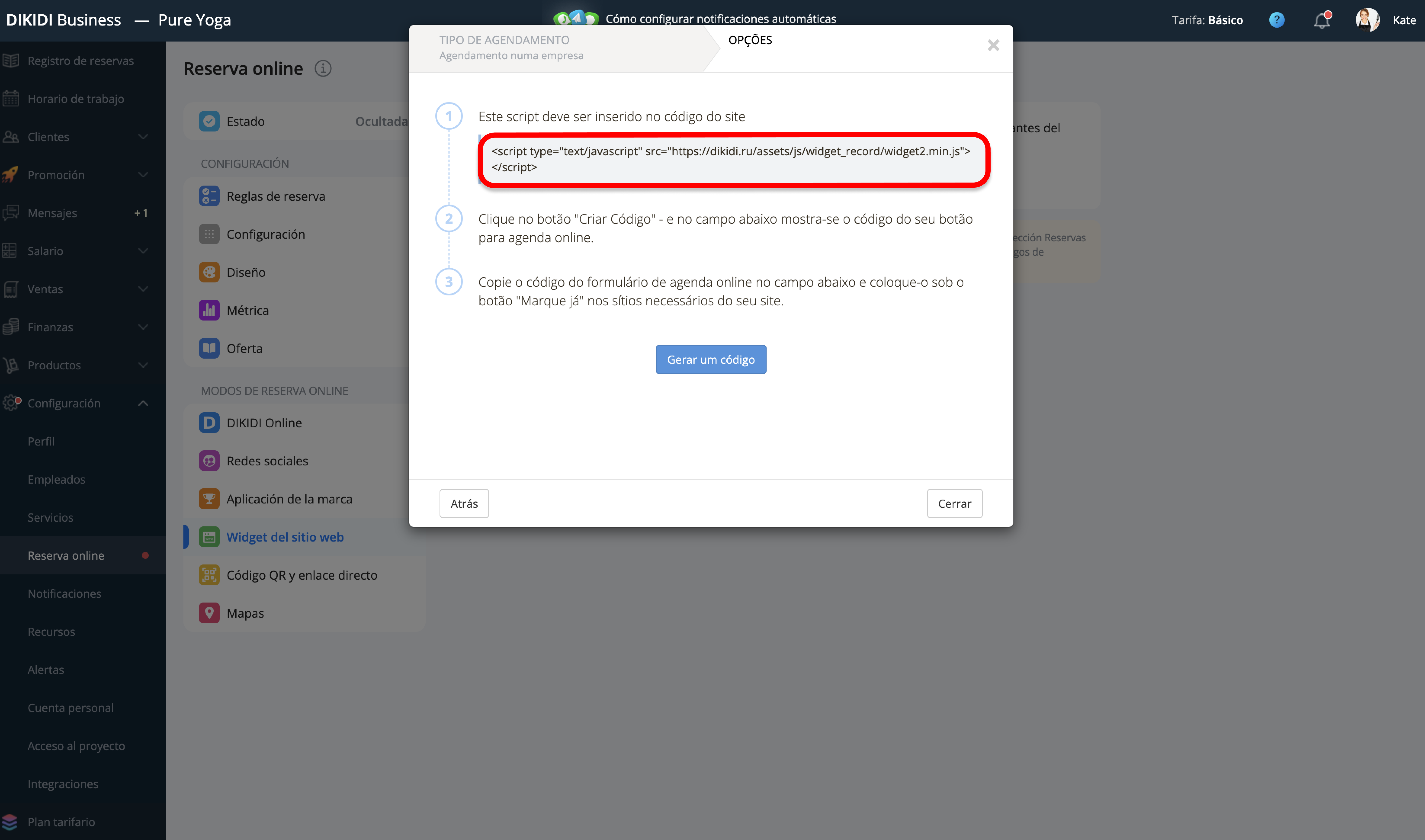
3️⃣ Obtener el Código del Widget en DIKIDI
- Inicia sesión en DIKIDI
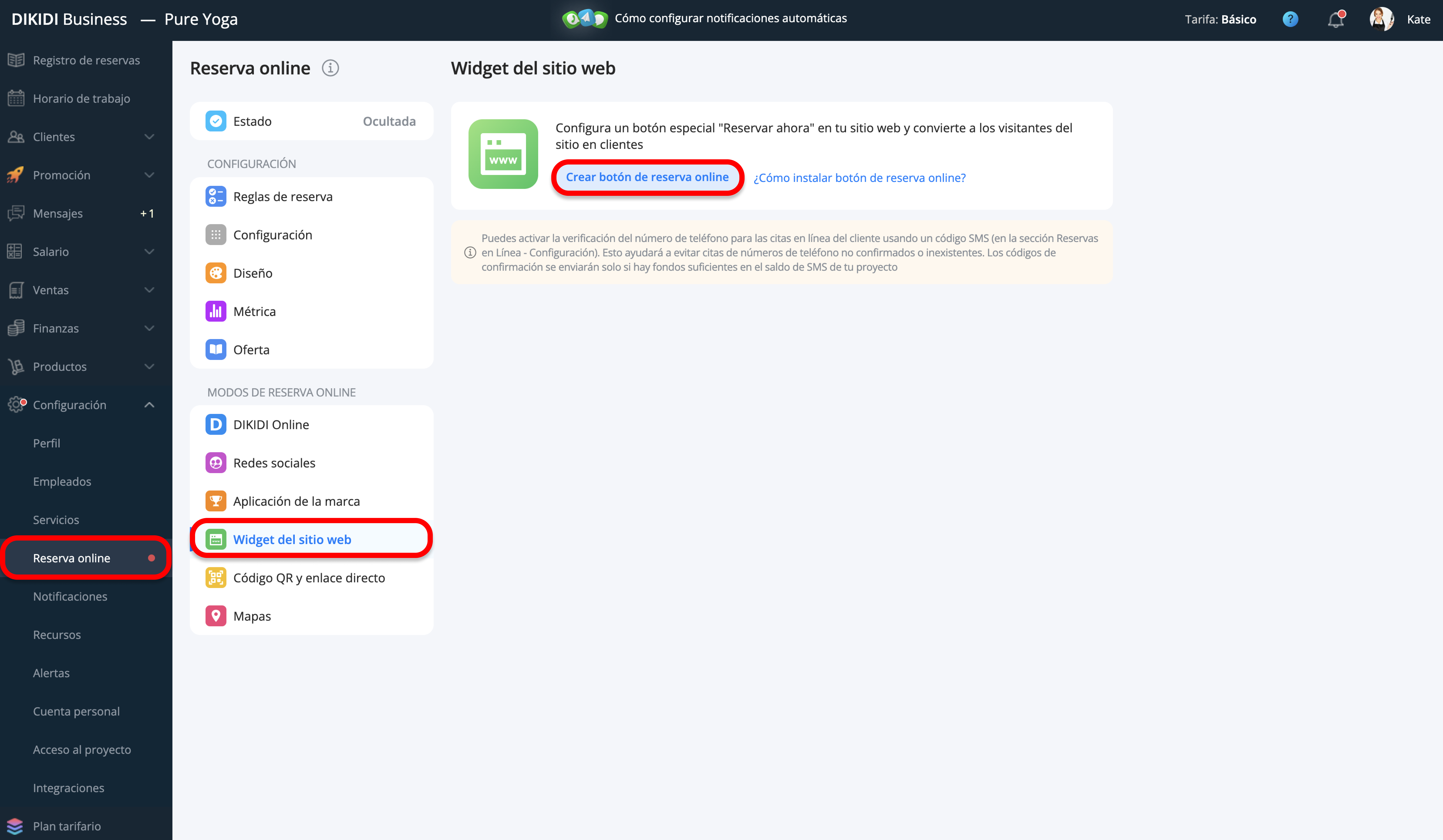
- Navega a Configuración → Reserva online → Widget del sitio web
- Haz clic en Crear botón de reserva online

4️⃣ Elegir el Tipo de Botón y Copiar el Código
- Configura el botón según la funcionalidad deseada
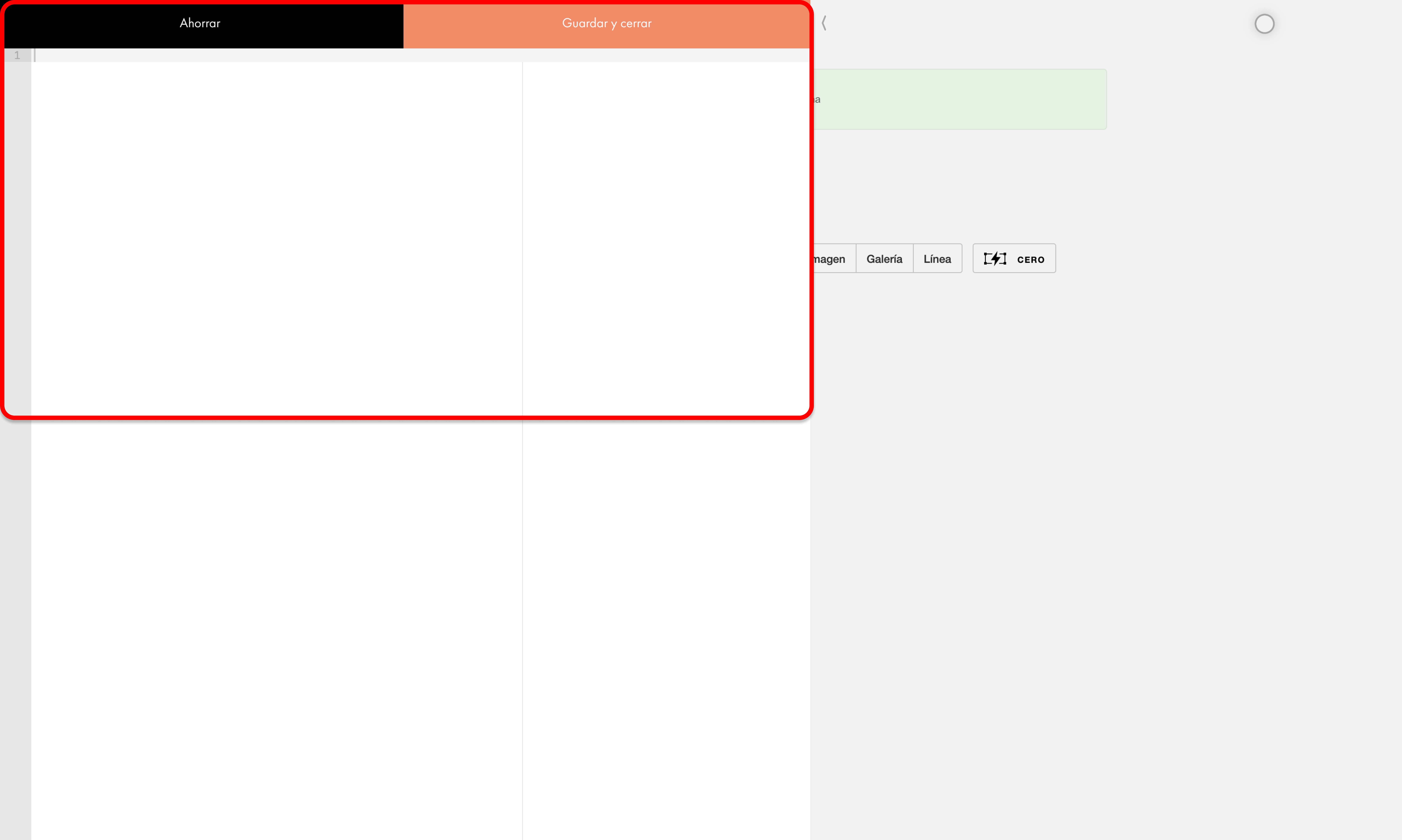
- Copia el código del Paso 1 en DIKIDI y pégalo en el bloque HTML en Tilda
- Haz clic en "Guardar y cerrar"


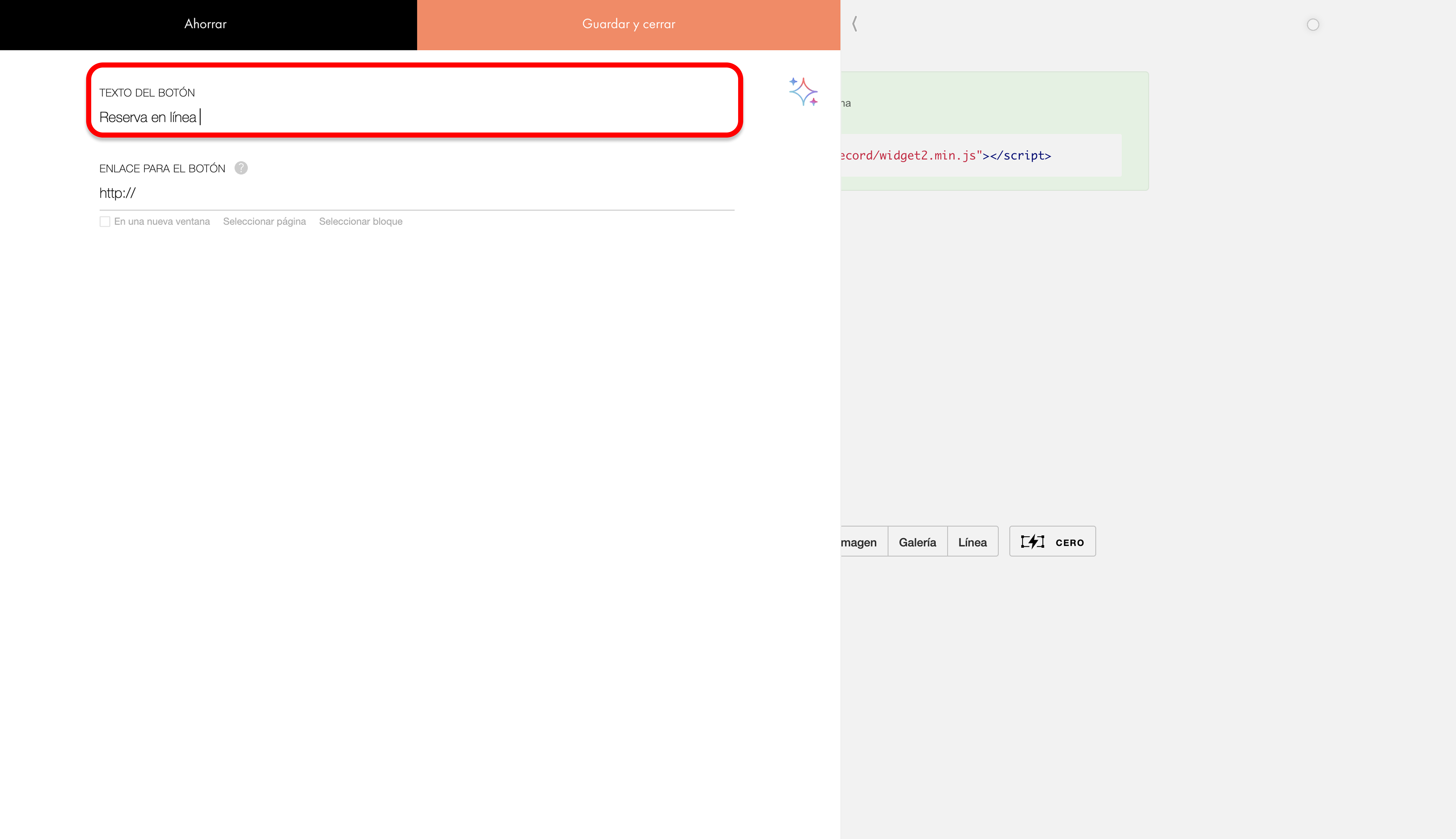
5️⃣ Agregar un Botón al Sitio Web
En Tilda, agrega un botón para reserva en línea. Por ejemplo, con el texto "Reservar en línea"

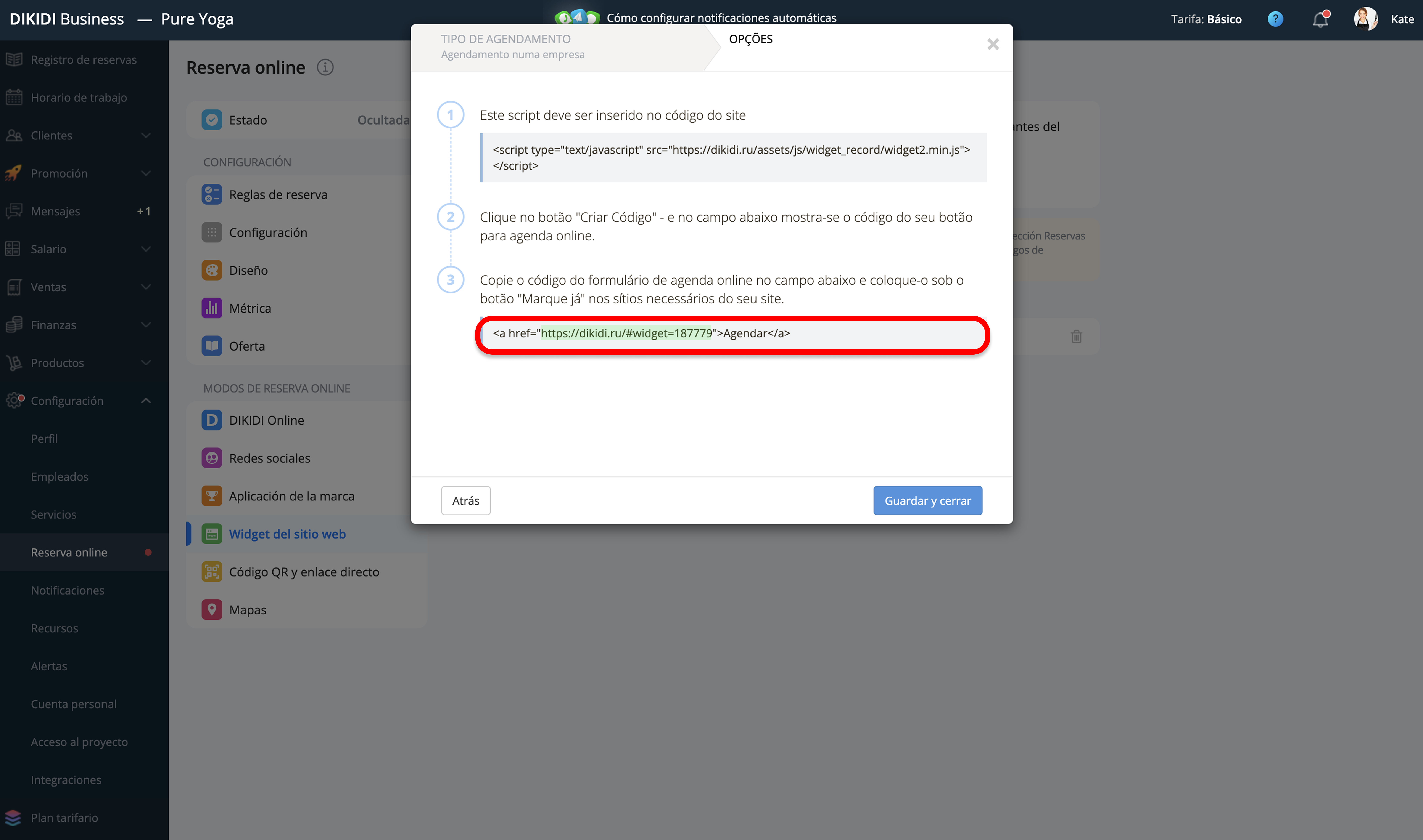
6️⃣ Obtener el Enlace para el Botón
- En DIKIDI, haz clic en Generar código
- Del código generado, copia solo el enlace, no todo el código. Puedes ver un ejemplo en la captura de pantalla

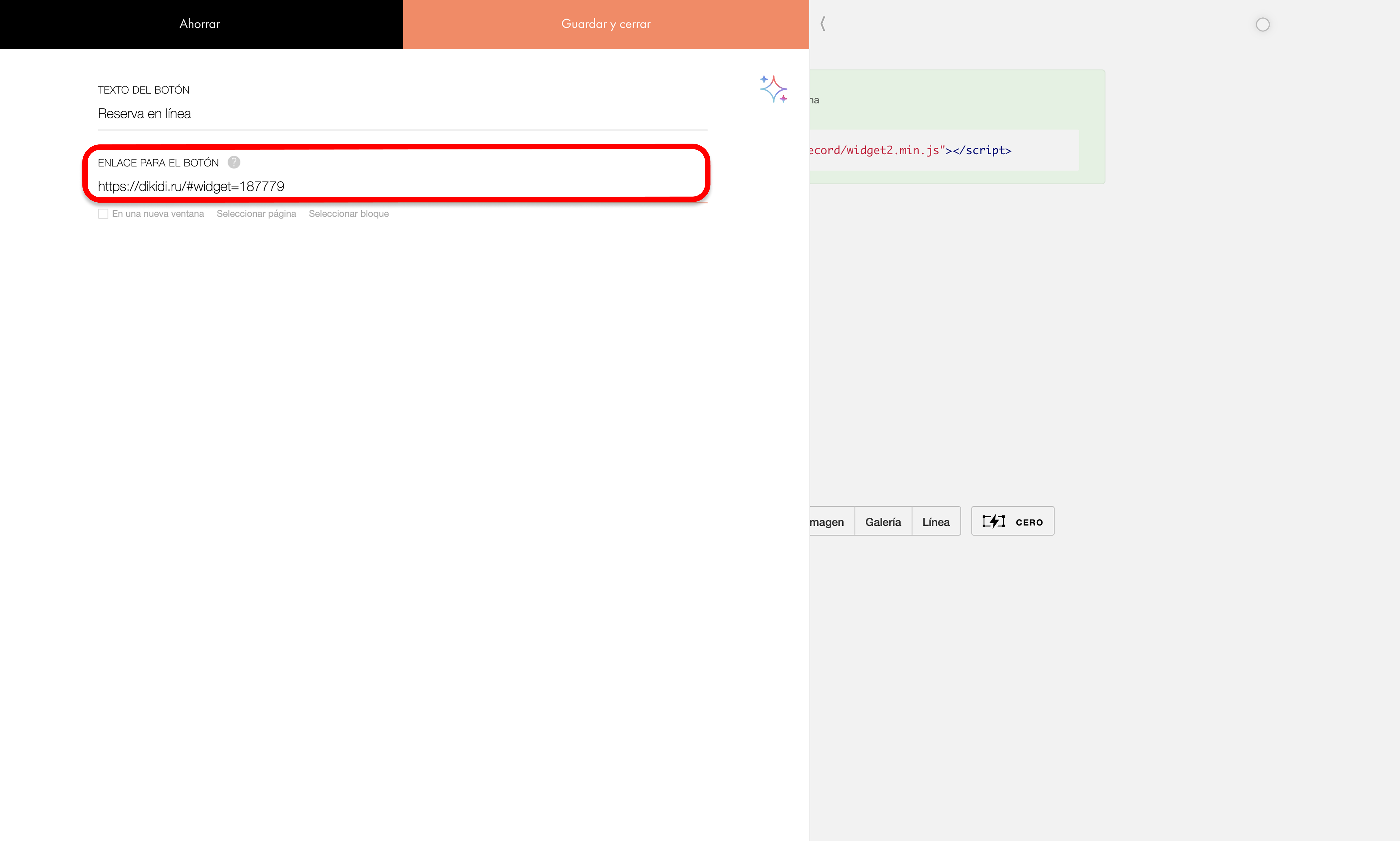
7️⃣ Vincular el Botón con la URL
Pega el enlace copiado en el campo "Enlace del botón" en Tilda

8️⃣ Finalizar la Configuración
- Haz clic en Guardar y cerrar
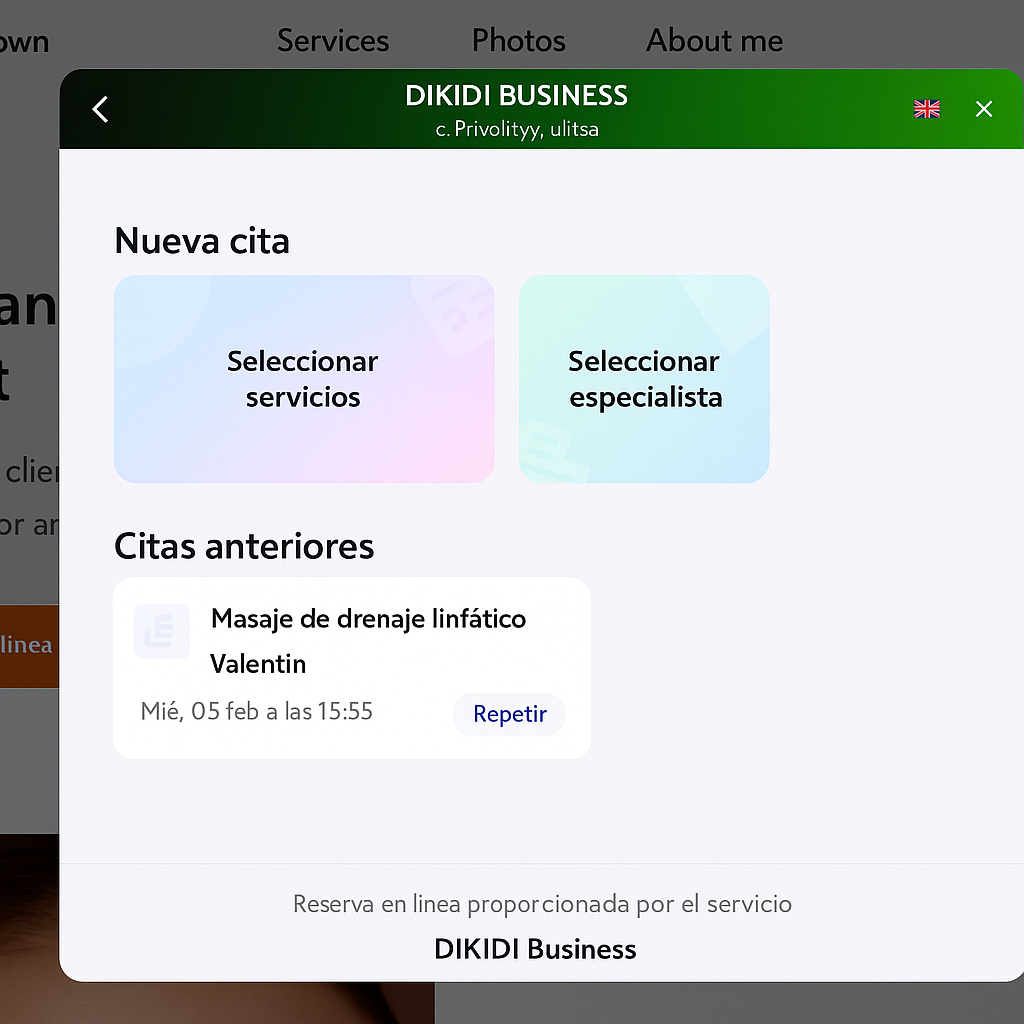
- Publica el sitio web y prueba la funcionalidad del widget. Al hacer clic en el botón, debería abrirse el widget de reserva en línea, manteniendo tu sitio web en segundo plano (mira el ejemplo en la captura de pantalla)

¡Hecho! Ahora tus clientes pueden reservar citas a través de DIKIDI directamente en tu sitio web ✅